InstantWP(以降、IWP)のカスタマイズで前回は「2つのWordPress(以降、WP)環境の設定」でしたが
今回は、その状況に合わせてIWPメニューのカスタマイズです。
まず変更をするファイル等ですが
”これ以降、省略の為に、IWPをセットしたドライブ名を「D:」とします、自分の環境に合わせて読み替えてください。”
”Dドライブの直下にIWPを展開しているものとして話を進めますので、自分の環境に合わせて読み替えてください。”
IWPのメニュー・・「D:¥InstantWP_4.5¥iwpserver¥htdocs¥instantwp」内の「index.php」
IWPメニュー内のボタン等の画像・・「D:¥InstantWP_4.5¥iwpserver¥htdocs¥instantwp¥images」内の各ファイル
frontpage.jpgが初期メニューの「WordPress FrontPage」ボタンの画像です。
参考までに
「D:¥InstantWP_4.5¥iwpserver」内の「pms_config.ini」の「BrowserPath= ../system/InstantWP_GUI.exe」部分を
自分のよく使うブラウザのインストールパスに変更すれば、IWP起動時にそのブラウザで起動することができます。
(今回その形にはしていませんので、詳細な説明は省きます)
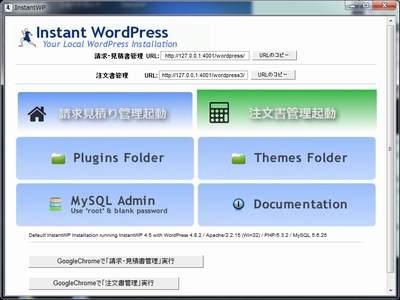
【上記ファイルの変更と別ファイルの追加でカスタマイズしたIWP起動メニュー】

【変更内容】
1.WP起動ボタン画像
360×90ピクセルの画像を作成し「D:¥InstantWP_4.5¥iwpserver¥htdocs¥instantwp¥images」内にコピーします。
今回は2つの画像ファイルを作成、コピーしています。(frontpage.jpg、frontpage2.jpg)
2.サイトURLをクリップボードへコピーするボタン追加
「D:¥InstantWP_4.5¥iwpserver¥htdocs¥instantwp」内の「index.php」を編集します。
UTF-8の文字コードに対応したエディタを使用してください。
index.phpの変更箇所
2-1.$install_dir = $config[‘install_dir’];の行をコピーし、その下へ貼り付け
2-2.貼り付けた行を$install_dir2 = $config[‘install_dir’] . 2;に変更
2-3.48行目近辺のタイトル部分変更
<td valign=”top” colspan=”2″ align=”center”>
<b>請求・見積書管理 URL: </b> <--タイトルのテキストへ変更
<input class=”url_textbox” id=”<?= $install_dir ?>” name=”<?= $install_dir ?>” type=”text” size=’30’
value=’http://<?= $base_url ?>/<?= $install_dir ?>/’>
<input class=”url_button” onclick=”copyit(‘<?= $install_dir ?>’, ‘<?= $install_dir ?>’)”
type=”button” value=”URLのコピー” name=”copy_button”><hr/>
<td>
2-4.上記コードを全てコピーし57行目近辺の<td valign=”top” colspan=”2″ align=”center”>で始まり<td>で終わる行までに貼り付け
$install_dirの部分を$install_dir2に変更
<td valign=”top” colspan=”2″ align=”center”>
<b>注文書管理 URL: </b> <--タイトルのテキストへ変更
<input class=”url_textbox” id=”<?= $install_dir2 ?>” name=”<?= $install_dir2 ?>” type=”text” size=’30’
value=’http://<?= $base_url ?>/<?= $install_dir2 ?>/’>
<input class=”url_button” onclick=”copyit(‘<?= $install_dir2 ?>’, ‘<?= $install_dir2 ?>’)”
type=”button” value=”URLのコピー” name=”copy_button”><hr/>
<td>
※これは作成したボタンを横並びにするための編集です。配置を変える場合はそのようにHTMLを記述してください。
3.GoogleChromeで本システムを起動させるボタンを追加
冒頭の「参考までに」で説明しているように、無条件にGoogleChromeで起動させる場合は設定で変更をします。
今回はGoogleChromeでも起動できるようにするという設定になります。
JavaScriptやPHPで直接標準ブラウザが起動できれば一番簡単だったのですが
JSでは標準ブラウザで起動する方法がわからず、PHPではブラウザコントロール用のドライバをセットする必要があったりで
時間と手間がかかりそうでしたので、簡単にするためにbat(バッチファイル)を利用しました。
3-1.Chromeを起動させるbatファイルを作成(ファイル名:chrome.bat)
set Brows=”C:\Program Files (x86)\Google\Chrome\Application\chrome.exe” <- 起動したいブラウザのパス
set URL=”http://127.0.0.1:4001/wordpress/” <-起動するWPのURL%Brows% %URL% <-全て半角で、% %この間には半角スペースを入れます。
3-2.上記batを起動するPHPを作成(ファイル名:chrome.php)
<?php
exec(‘chrome.bat’);
header(“location:index.php”);
?>
以上の2ファイルを上記のindex.phpと同じフォルダに保存します。
2つのサイトを使いますので
3-1のbatのset URLの部分を「set URL=”http://127.0.0.1:4001/wordpress2/”」にし、chrome2.bat等の名称で保存してください。
3-2のPHPは「exec(‘chrome.bat’);」ここを「exec(‘chrome2.bat’);」上で決めたbatファイル名に変更し、chrome2.phpとして保存してください。
4.index.phpの編集
配置は好きなところで構いませんので、以下のコードを追加します。
<form method=”post” action=”chrome.php”>
<input type=”submit” value=”GoogleChromeで「請求・見積書管理」実行”>
</form>
<form method=”post” action=”chrome2.php”>
<input type=”submit” value=”GoogleChromeで「注文書管理」実行”>
</form>
これでIWPのメニュー上に「請求・見積書管理」実行のボタンが表示され、クリックするとGoogleChromeが起動し、指定されたURLが開きます。
今回はGoogleChromeでの起動にしていますが、パスやタイトル等をFirefoxにしたりEdgeにしたりSafariにするなど自分の環境に合わせて変更してください。
IWPの初期メニューカスタマイズは以上です。
※PHPの作成・編集・実行やbatファイル作成・編集・実行に伴い不具合が発生しても、責任は取りかねますので自己責任で行ってください。
次回は、BillVektorのカスタマイズがテーマです。



※追記
index.phpのHTML記述部で言語と文字コードの宣言を追加しないと文字化けが発生します。
以上の2行を追加してください。
せめてメニュー部分を綺麗にしようと思いボタン画像等作り直ししました。

注文書管理のURLがwordpress3になっているのは、wordpress2が動作不良を起こしたのでWPを追加インストールしたためです。